网站易用性评估的标准可以从以下几个方面来衡量:
1. 用户友好性:网站是否易于操作,是否提供清晰的导航和布局,以及是否具备简洁、易于理解的页面元素和信息。
2. 适配性:网站是否能够在不同的设备(如手机、平板电脑和电脑)上正常运行,并能够适应不同的屏幕尺寸和分辨率。
3. 响应速度:网站的加载速度是否快速,用户等待时间是否合理。
4. 安全性:网站是否具备足够的安全措施,以保护用户信息和数据不被泄露或受到其他形式的攻击。
5. 可访问性:网站是否对所有用户都易于访问,包括残障人士和具有不同技术水平的用户。
6. 跨浏览器兼容性:网站是否能够在不同的浏览器上展现一致并正常工作。
7. 用户反馈:网站是否能够提供及时、准确的用户反馈和错误提示信息,以帮助用户更好地理解和完成任务。
8. 搜索引擎友好性:网站的结构和内容是否易于搜索引擎索引和解析,以提高网站在搜索引擎结果中的排名。
9. 社交媒体集成:网站是否能够与社交媒体平台集成,以增加品牌曝光度和用户互动性。
10. 优化和可维护性:网站是否具备良好的代码结构和性能优化,以及是否具备可维护性和可扩展性。
这些标准可以用来评估一个网站的易用性程度,帮助设计师和开发人员提高网站的用户体验和质量。

随着互联网的快速发展,网站已经成为人们获取信息、购买产品、交流互动的重要平台。对于许多网站所有者来说,如何评估网站的易用性却是一个难题。本文将为您介绍网站易用性评估的标准,帮助您提升用户体验,提高网站转化率。

网站易用性是指用户在访问网站时,能够快速、方便地找到所需信息、完成目标任务的程度。易用性的提高有助于提高用户体验,降低用户流失率,进而提升网站转化率。

1. 导航结构合理
导航结构是网站的重要组成部分,它能够帮助用户快速找到所需信息。评估导航结构的合理性,需要考虑以下几点:
导航结构清晰明了,易于理解; 层级结构合理,避免过于深层次的嵌套; 链接文本语义清晰,避免误导用户。
2. 页面加载速度
页面加载速度是影响用户体验的关键因素之一。评估页面加载速度,需要考虑以下几点:
页面加载时间是否过长; 图片、视频等媒体文件是否过大,导致加载时间过长; 是否可以通过优化代码、压缩图片等方式提高加载速度。
3. 页面内容可读性
页面内容可读性是指用户在阅读网页内容时的便捷程度。评估页面内容可读性,需要考虑以下几点:
字体大小、行间距、字间距是否合适; 颜色搭配是否舒适,避免视觉疲劳; 是否有多语言支持,方便不同语种的用户阅读。
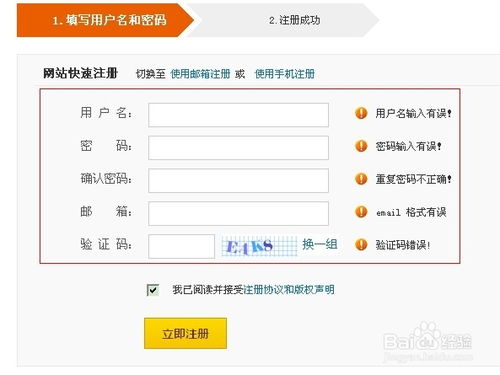
4. 交互设计友好
交互设计是指用户与网站进行交互的方式。评估交互设计的友好性,需要考虑以下几点:
表单设计是否符合用户习惯,易于填写; 按钮、链接等交互元素是否易于点击; 是否提供必要的提示信息,帮助用户快速完成任务。
5. 移动端适配
随着移动设备的普及,越来越多的用户通过手机等移动设备访问网站。评估移动端适配情况,需要考虑以下几点:
网站在移动设备上的显示效果是否清晰、布局合理; 是否支持响应式设计,适应不同设备的屏幕尺寸;